Google Search Console: 5 Tips for Maximizing Your Results

Once upon a time, webmasters and marketing professionals needed to spend days and weeks testing to make sure that their websites were following search engine optimization best practices, and that they weren’t being dinged by Google because of site or content errors.
Thankfully, it’s easier than ever to tell Google about your website, and get near immediate feedback if there are any issues with it.
Google Search Console, formerly Google Webmaster Tools, allows you to submit your website to Google for indexing, and stay informed about its performance.
One of the first steps we take after launching a new website is to connect it to Search Console, so that Google knows about the site and it can begin to appear in search results.
Over time, you’ll get a lot of great information from Search Console – so it’s crucial to understand how to use it (along with SEO fundamentals) to maximize your organic traffic.
Here are 5 tips for using Google Search Console to its fullest.
Sitemap
Once you’ve set up your Search Console account and connected it to your website, the next step you should do is submit a sitemap.
In this case, Google wants an XML sitemap that lists out all of your pages and when they were last modified. For example, here’s our current sitemap.
It’s not meant to be used by people, so it’s different than a dedicated sitemap page you may create to point users to the most relevant content. If you’re using an SEO plugin, like Yoast, you can have the sitemap generated for you automatically.
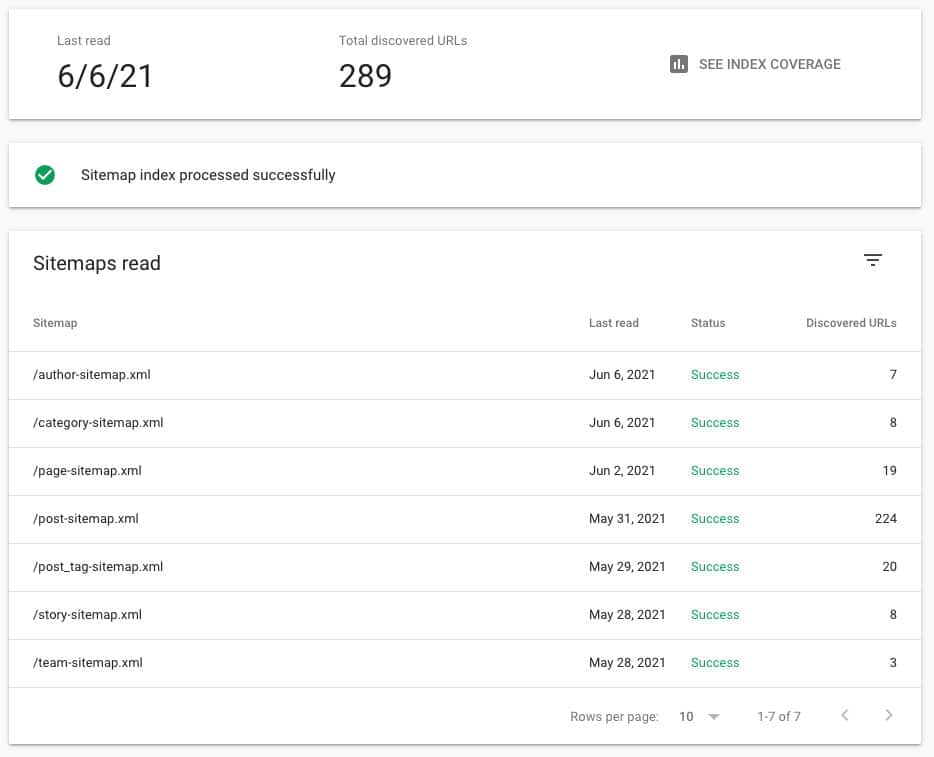
To submit your sitemap, go to Google Search Console -> Index -> Sitemaps and add your sitemap URL.
After your sitemap has been processed, you’ll see a status page like the below.
Coverage and Errors
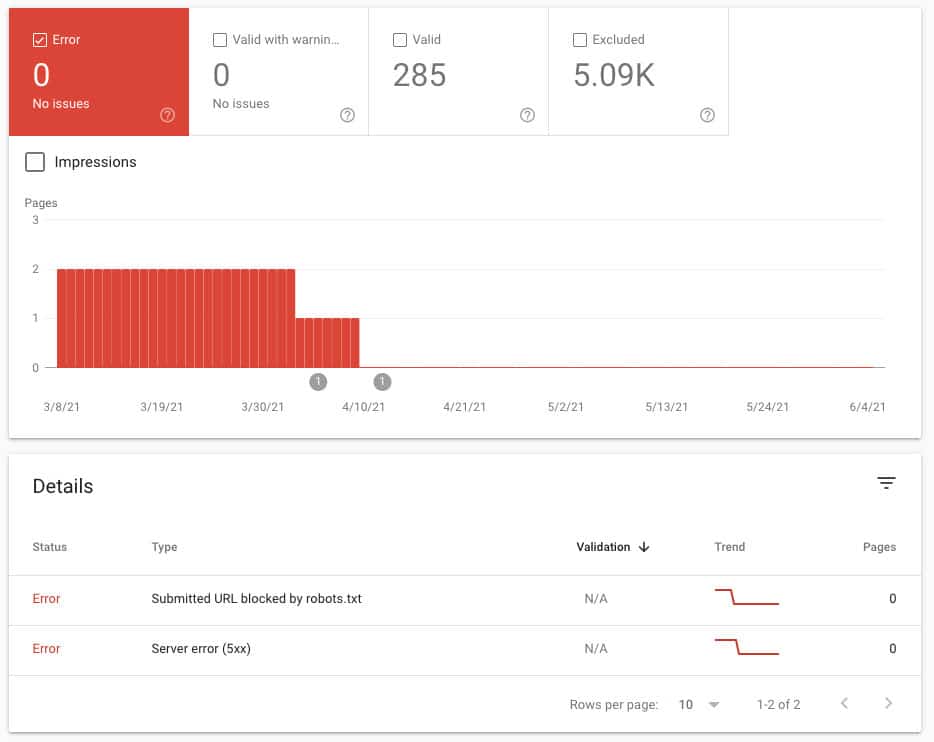
One of the most important reports you’ll want to check on an ongoing basis is your Coverage.
This shows you how many pages on your website have been indexed, how many are excluded, and whether any pages have errors or warnings.
To access this report, go to Index -> Coverage.
If there are any errors, you’ll see them listed in the “Details” section, where you can click through to see the URL with an error and learn how to fix it. After you fix any errors, you can submit the page to be validated and, assuming your fix worked, the error will be removed from the report.
Core Web Vitals
One of the newest reports in Search Console is Core Web Vitals, which aims to improve the overall user experience of your site.
It uses 3 different metrics to grade the overall experience. As Google explains:
- Largest Content Paint (LCP): The amount of time to render the largest content element visible in the viewport, from when the user requests the URL.
- First Input Delay (FID): The time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction.
- Cumulative Layout Shift (CLS): The sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
This is a combination of speed, minimalist code, and in-browser interactions.
We know all of these matter for SEO; Google now has a report to explain it to you.
The Core Web Vitals report separates out mobile from desktop experience; be sure to focus on improving both of them.
Mobile Usability
In September 2020, Google began crawling every website in its index with a mobile-first approach; meaning, it uses smartphones to gauge the overall experience rather than desktops or laptops.
It’s been a long-time coming, and as we’ve talked about mobile responsive design becoming standard, it’s only natural that your sites would be evaluated by its mobile experience first.
Remember: you need to design for your user’s device.
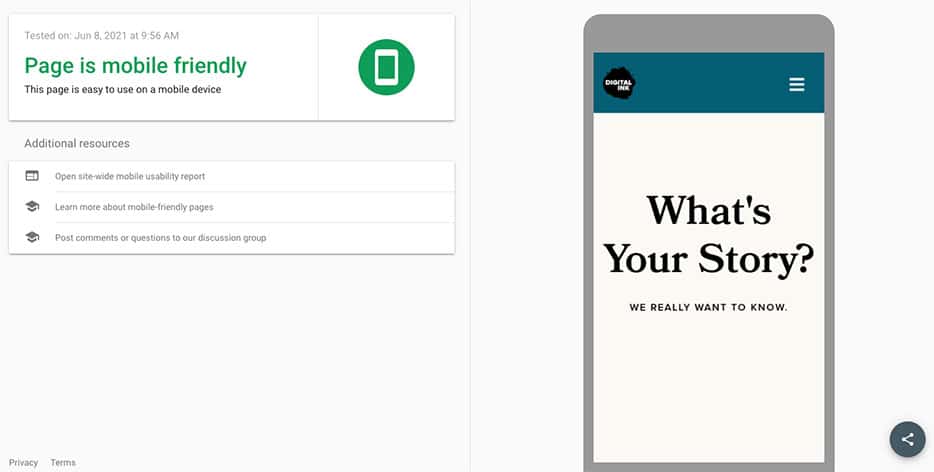
The Mobile Usability Report (Experience -> Mobile Usability) will let you know if any of your pages have common mobile errors, such as text being too small to read or clickable elements that are too close to each other.
If you see an issue reported, you can see the exact error using Google’s Mobile-Friendly Test so that you can fix it as soon as possible.
Search Results
What are you actually being found for in Google Search Results?
With Search Console, it’s easy to find out. Under Performance, you can see the top queries you’re being found for, the top pages people are driven to, where those users are coming from, and more.
It’s how we found out that the number two driver of traffic to our website (after searches for “Digital Ink“) is “airbnb logo,” which points people to Forrest’s post The New Airbnb Logo: Learning from the Controversy.
Mining this information can show you great opportunities to develop new content and find pages performing better than you might have imagined.
There’s a number of filters you can use, including by date and search type, to see where you’re performing well and what needs improvement.
Have a question about your site and Google Search Console? Reach out and we’ll be happy to walk you through the insights and how they apply to your mission.