Refresh Your Website: 5 Small Tips With a Big Impact

If you’re looking for a sign that it’s time to reflect on your website’s performance and identify areas of improvement, this is it!
Still feeling overwhelmed by the prospect of diving into an entire website redesign? We get it.
Fortunately, your website doesn’t necessarily need a complete overhaul. If your site has a good foundation but just feels a bit stale, here are a 5 manageable updates you can make to refresh it:
1. Photography

Photo by Anete Lūsiņa via Unsplash
Imagery is a prominent and front-facing component of your site, making it possibly the most impactful area you can improve. It’s also one of the easiest changes to implement. Something as simple as replacing your hero image can make your site feel brand new.
As you assess the photography on your site, ask yourself whether these images are helping to tell your story. The images on each page should help evoke a mood, and should correlate to the content on that page. If you don’t feel the images are successfully communicating what you want, it’s time to consider other options.
If custom photography isn’t an option for your organization, you can help fill in gaps with stock images (just not these, please). And if you’re tight on budget, there are even free options like Unsplash or Pexels.
2. Call to Action (CTA)

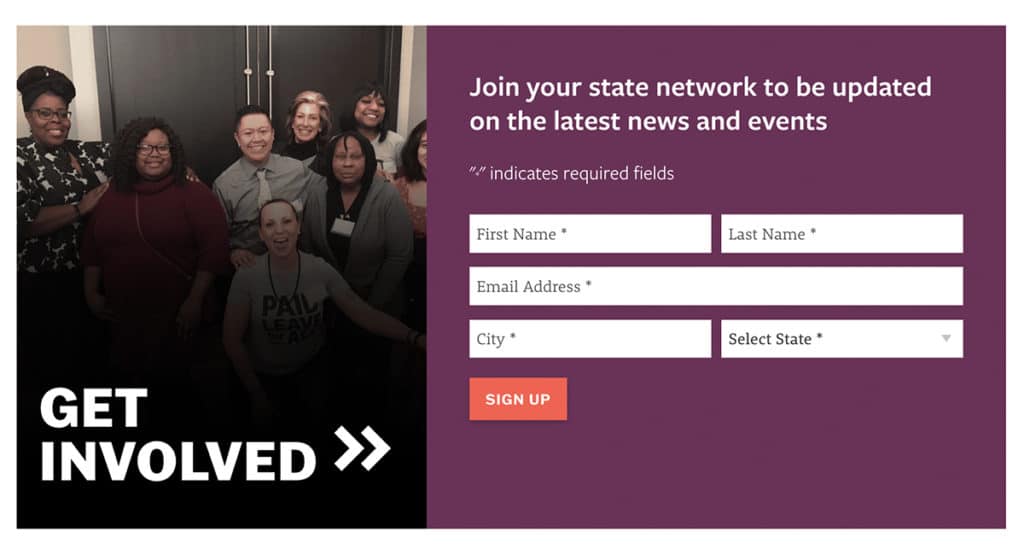
Source: Family Values @ Work
Your call to action is an integral part of your site, with the goal of getting the user to engage further. The message should be brief and to the point, encouraging that user to take action. If you want to learn more about what makes a good CTA design, check out 7 compelling examples here.
Updating your CTA can be as simple as updating the language or imagery, or you may consider coming up with something entirely different. Consider digging into your website’s analytics to determine where actions are being taken successfully, and where they aren’t.
3. Interactivity

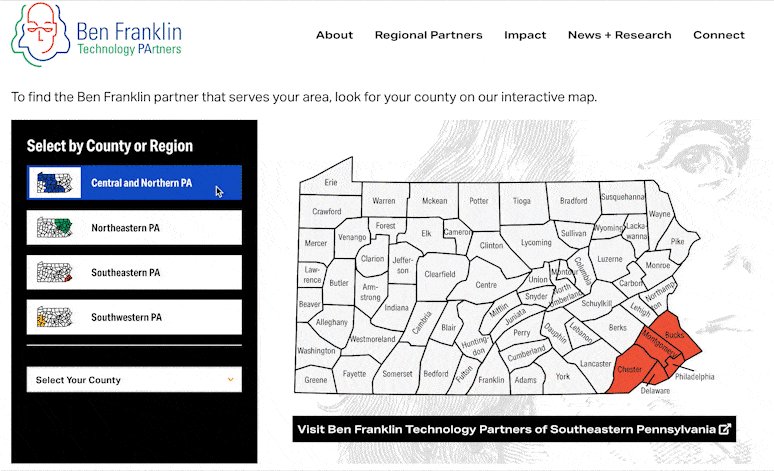
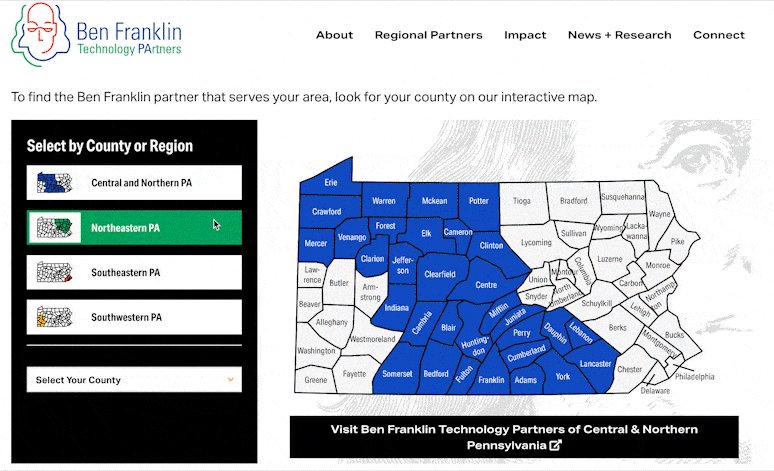
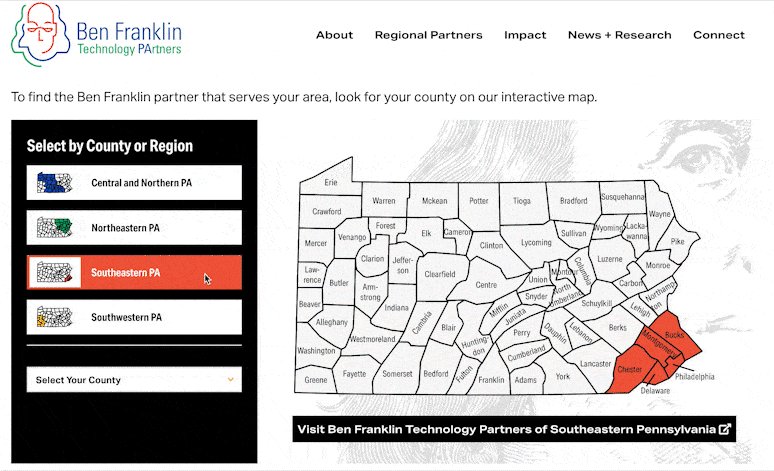
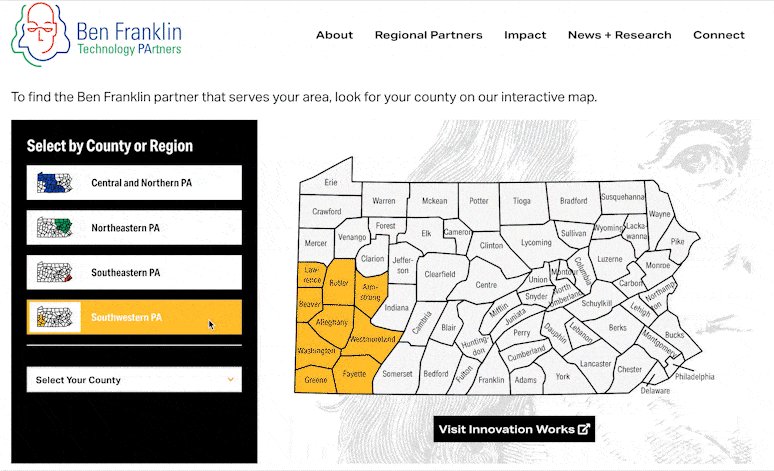
Source: Ben Franklin Technology Partners
A little interactivity can help make your site feel dynamic and modern. Consider adding interactions like hover effects, an expandable search bar, or animations to your site. Having these moments of interest sprinkled throughout your site helps keep the user engaged.
You can find more ideas by exploring these 17 ways to make your website more interactive.
4. Mobile Functionality and Overall Accessibility

Photo by Firmbee.com via Unsplash
A major facet of your website’s design is usability. If you’re doing a refresh, this is a great time to re-evaluate things like color contrast, text size, and alt tags for images. You may also want to consider an accessibility widget like EqualWeb, or testing your site’s accessibility score with WAVE.
Take the time to check how your site flows on mobile as well. If your site has pop-ups, consider removing them on mobile – or at least make them easy to close out of.
5. Open Graph Image

Source: Cornerstone Montgomery
This last one may not be something you think about often because it doesn’t show up directly on your website, but it’s an important element of your website’s overall branding. Anytime the URL is shared on social media, an Open Graph image pops up, so you want to be sure it’s up-to-date and effective. The logo, imagery, colors, and type should align with your site’s current design. You also want to make sure the tagline is an accurate reflection of your organization.
If you’re looking for assistance with any of these updates, or if you decide you could benefit from more in-depth layout changes, we can help! Reach out to us.

