Is Your Website Accessible? Here’s How to Find Out

Accessibility.
It’s one of those buzzwords everyone is talking about when it comes to their digital marketing efforts.
But unlike design trends and technology upgrades, accessibility isn’t a fad – it’s a best practice for ensuring that everyone who needs to interact with your website is able to.
We’ve been talking about accessibility for years now, and even shared an update from our friends at Accessibility Partners last year.
What’s so great about the mission of accessibility is that it keeps on getting easier and easier to make your website accessible. It doesn’t need to be a slog or a heavy lift to ensure that everyone can use your website – there are plenty of tools to help you make it so.
Testing Your Website for Accessibility Issues
If you’re not sure whether your website is accessible, there’s a free tool that can help.
WebAIM, a nonprofit organizations based at the Institute for Disability Research, Policy, and Practice at Utah State University has been working to make the web accessible to people with disabilities since 1999.
They are the developers of the WAVE Web Accessibility Evaluation Tool, which “can identify many accessibility and Web Content Accessibility Guideline (WCAG) errors, but also facilitates human evaluation of web content.”
To use it, simply enter your website URL into the tool and wait for your report.
You’ll get a summary of Errors, Contrast Errors, Alerts, and more to identify where you have serious issues and places where you may want to make changes. The report is overlaid on top of your actual site, so you can see exactly where any errors are.
Best of all, the report gives you “human readable” suggestions on fixing your issues – so you understand exactly what the issue is and why it matters, and then have real, actionable advice you can take to resolve it.
For example, here’s what the WAVE report says about “Very Low Contrast” errors:
What It Means
Very low contrast between text and background colors.Why It Matters
Adequate contrast of text is necessary for all users, especially users with low vision.What To Do
Increase the contrast between the foreground (text) color and the background color. Large text (larger than 18 point or 14 point bold) does not require as much contrast as smaller text.The Algorithm… in English
Text is present that has a contrast ratio less than 4.5:1, or large text (larger than 18 point or 14 point bold) has a contrast ratio less than 3:1. WCAG requires that page elements have both foreground AND background colors defined (or inherited) that provide sufficient contrast. When text is presented over a background image, the text must have a background color defined (typically in CSS) that provides adequate text contrast when the background image is disabled or unavailable. WAVE does not identify contrast issues in text with CSS transparency, gradients, or filters.
If you haven’t already, run your website through the WAVE tool and see what issues you need to resolve (and reach out to us if you need help).
Do This Now: Install an Accessibility Widget
While the WAVE report will identify technical and structural issues that you need to resolve, there are additional tools you can use to help users interact with your site.
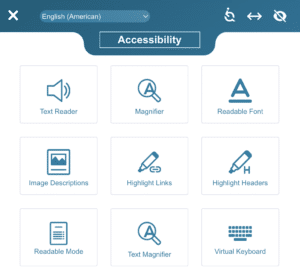
We highly recommend you install an accessibility widget that allows users to change your site’s font size, colors, cursor size, background colors, and more to settings that are usable and accessible to them.
The changes these widgets make only adjust the site settings in your user’s browser, so each user can adjust according to their need.
On our site, we use the widget from EqualWeb (you can see it floating on the left-side of the screen). It’s totally free and easy to install. Clicking it opens up a menu of choices to adjust the way you see our website in your browser.
(We’ll wait while you click and explore.)
There are a number of these types of solutions, including from AudioEye and Accessibe; whichever service you choose, you’ll be giving your customers the option to make your site even more accessible to them.
Thanks to the WAVE tool and EqualWeb widgets, accessibility has become low-hanging fruit. Doing the right thing doesn’t need to be hard, and with accessibility, it isn’t.
Need help getting an accessibility widget installed? Contact us and we’ll be there for you.